Ön dönt!
Most, hogy a teljesen rendszertelenül frissülő blogomon a hasznos információkban, illetve érdekes sztorikban egyáltalán nem bővelkedő bejegyzéseimmel elértem az olvasóközönség megtizedelődését, végre nyugodtan beszélhetünk a hüv... olyan témákról, amelyek amúgy sem érdekelnek senkit. Ilyen például az, hogy beágyazott betűkészletek használatakor miért nincsenek szép félkövér és dőlt betűink. Popcornt elő, kezdődik!
Alapszituáció
Régről magunkkal hozott szellemi defektus vagy a múzsa hirtelen homlokunkon csattanó csókjának hatására úgy döntünk, hogy a weboldalunkon megjelenő hosszabb szöveget — cikket, bejegyzést, Coelho-idézetet — a jól megszokott Arial, Georgia és társaik helyett valami egyedi betűtípussal fogjuk szedni, mert az menő dolog. Ez az elhatározás egyben azt is jelenti, hogy láthatatlan lábunkkal automatikusan felrúgunk egy óriási, szintén láthatatlan szarosbödönt is — ennek a feltakarításáról szól a hátralévő hétezer karakter.
(Megjegyzés: az egész problémakör arra az esetre vonatkozik, amikor a betűkészleteket mi magunk készítjük elő a beágyazásra, nem pedig a Google Web Fonts-ot vagy más, hasonló webfont-szolgáltatást használunk. Gondolom azoknál ez egy túlhaladott és magától értetődő dolog, de írjátok meg, ha nem.)
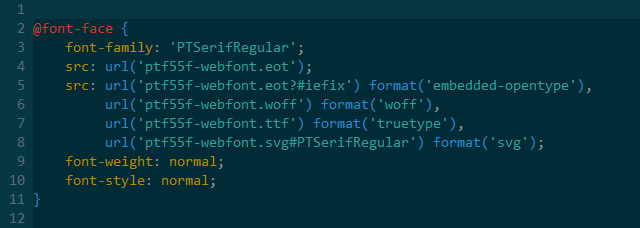
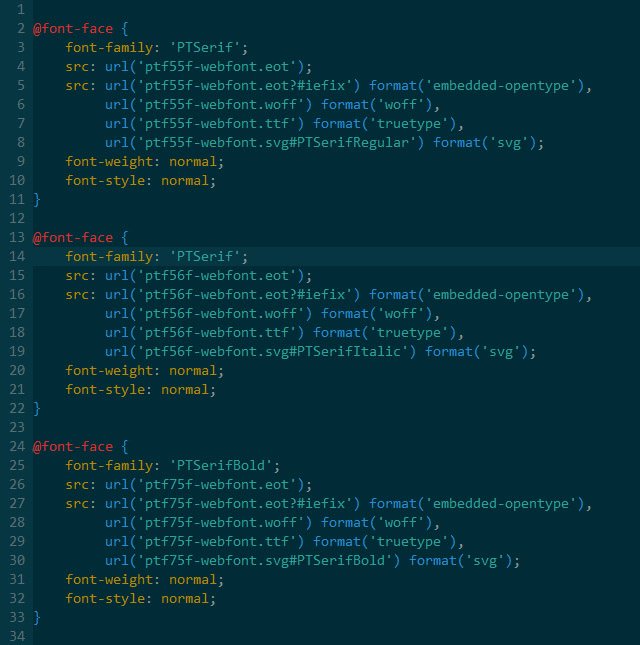
Tegyük fel, hogy minden nehézség ellenére sikerült meglelnünk a tökéletes betűkészletet: magyar ékezetek, élhető élsimítás, kétzónás digitklíma. A példa kedvéért legyen a választottunk a Paratype Serif család. A Fontsquirrel-ről nemcsak beszerezni tudjuk, hanem az ottani font-face kit generátorral el is tudjuk készíttetni a beágyazáshoz szükséges összes formátumot — EOT, WOFF, TTF, SVG —, amivel együtt megkapjuk a stíluslapba illesztendő kódrészletet is. Nekünk a normál készlet kell, a hozzá tartozó kódrészlet:

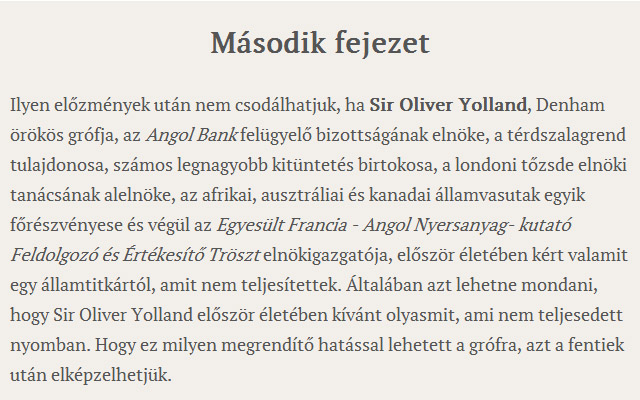
A stíluslapon tehát ezek után megadjuk, hogy a szöveg betűtípusa PTSerifRegular legyen (vagy át is nevezhetjük, ha a harmadik sorban megváltoztatjuk a nevet) és ha mindent jól másoltunk be, illetve a betűkészlet is a helyére került a tárhelyen, akkor már látjuk is a böngészőben az egyedi megjelenésű szövegünket. És a bödön illatozni kezd:

A szöveg nagyja rendben van, a félkövér betűk csak kicsit furcsák, de a dőlttel szedettek... Nem erre számítottunk. Nem írtunk el semmit, minden elérhető helyen van, a böngészőnk sem régebbi másfél évesnél, akkor mi lehet a baj? Miért olyan ocsmányak a dőlt betűk?
Hamisgulyás
A helyzet az, hogy semmi baj sincsen; amit látunk, az a böngészőnk megfelelő működését mutatja. A jelenség megértéséhez először nézzük meg ugyanezt a weboldalt úgy, hogy a beágyazott betűkészlet helyett Georgiát használunk:

Vegyük észre, hogy a normál betűkhöz képest a félkövér és a dőlt betűk nem csak a dőlésszögben vagy a vonalvastagságukban különböznek, hanem gyakran teljesen más rajzolatúak. Amikor a böngésző azt látja, hogy egy szövegrészletet mondjuk dőlttel kell megjelenítenie, akkor letárgyalja az operációs rendszerrel, hogy van-e a Georgia betűkészletnek elérhető dőlt változata és ha van, abban hogy néznek ki a kérdéses karakterek, aztán szépen kirajzolja őket. (Az előző mondat szakmaiatlansága miatt háborgók tehetnek egy szívességet: írják le a folyamatot kommentben szabatos és közérthető módon! Előre is 10Q!)
Abban az esetben viszont, ha nincs ilyen betűkészlet — és mivel mi csak a PT Serif normál változatát ágyaztuk be, a mi esetünkben is —, akkor a böngésző megpróbálja a kérdéses betűket valahogyan helyettesíteni, hogy dőltnek vagy félkövérnek nézzenek ki, ezt pedig úgy éri el, hogy fogja a normál változat betűformáit és a saját implementációjának megfelelő módon előállítja belőlük a megfelelő vastagított vagy döntött formákat, amik jobb-rosszabb közelítései a kívánt betűalakoknak, de természetesen sohasem fognak úgy kinézni, mint amit a betűtípus tervezője megrajzolt. Ezeket a variánsokat illetik a faux bold, faux italics, faux caps nevekkel.
Mindezek ismeretében mindenki eldöntheti, hogy belefér-e a világképébe, hogy a normáltól eltérően szedett betűinek ilyen a megjelenése vagy veszi a fáradságot és a plusz erőforrásigény ellenére is ragaszkodik a valódi dőlt és félkövér karakterekhez. A döntést jelentősen megkönnyíti, ha a választott betűkészletnek egyáltalán nem léteznek más variánsai, mert vagy beletörődünk ebbe a kis csorbába (ami minden alkalommal szúrni fogja a szemünket életünk végéig vagy a következő dizájnváltásig, attól függ, melyik következik hamarabb), vagy megpróbálunk találni egy másik ingyenes fontot, ami legalább ilyen jó.
Igényelem a nagynevű márkákat
Ha nem tűrünk megalkuvást, akkor a következő a teendőnk.
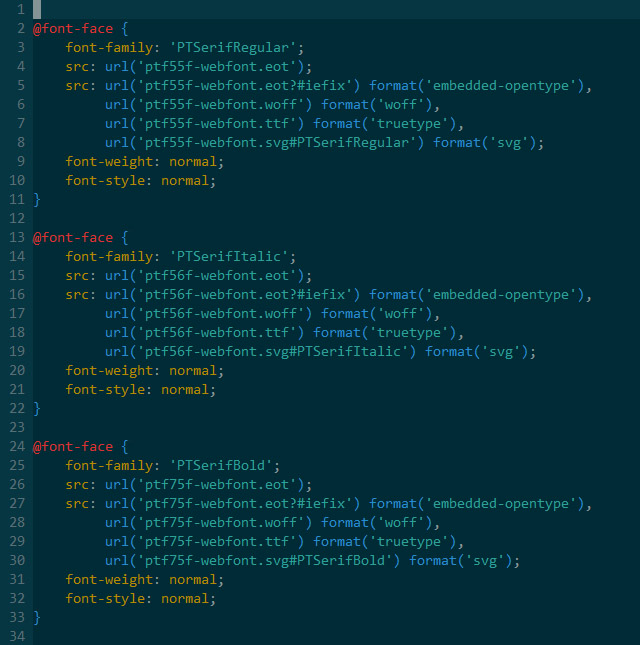
Először is vegyük észre, hogy a PT Serif családban találunk dőlt és félkövér készletet is (a ptf55f a normál, a ptf56f a dőlt, a ptf75f pedig a félkövér változat neve), úgyhogy a normál mellett ezekből is gyártsuk le a beágyazható formátumokat, majd másoljuk fel őket a tárhelyre, illetve nézzük meg a kapott CSS-t:

Itt az látjuk, hogy immár három betűkészletet definiáltunk (a normált, a dőltet és a félkövért), ám ettől semmi sem fog változni: a böngésző ugyanis azt látja, hogy megadtunk három különböző betűkészletet (hiszen eltér a nevük), ráadásul mindegyik normál stílusú és normál vastagságú betűket tartalmaz. Ilyenformán a szöveget hiába íratjuk ki PTSerifRegular betűtípussal, a variánsai továbbra is csak hamisak lesznek, kivéve, ha felveszünk a CSS-be olyan szabályokat, amik egzaktul megmondják, hogy a félkövért PTSerifBold, a dőltet pedig PTSerifItalic betűvel kell szedni, ami azért eléggé nonszensz.
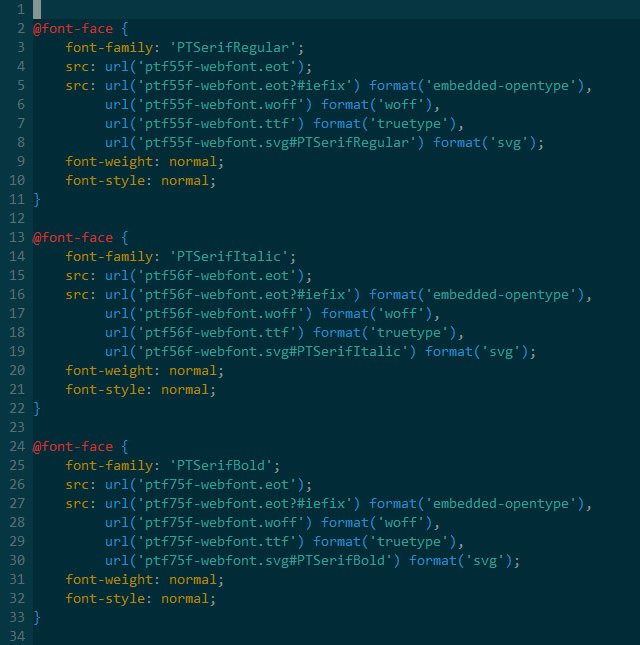
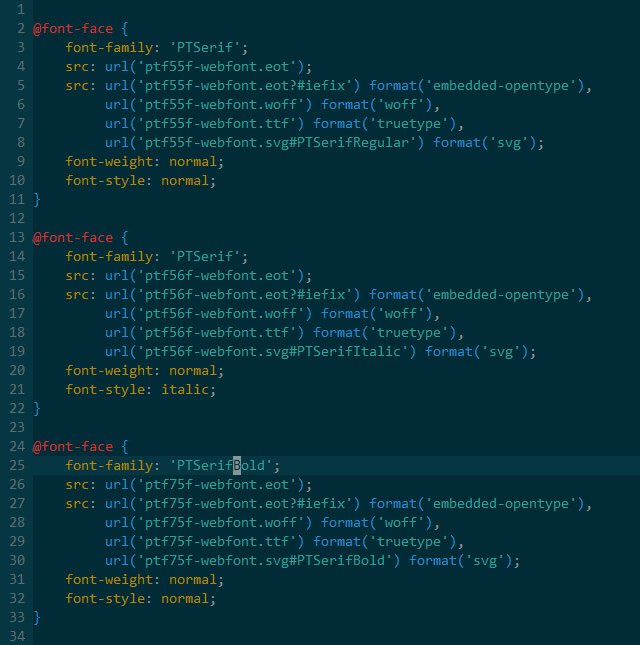
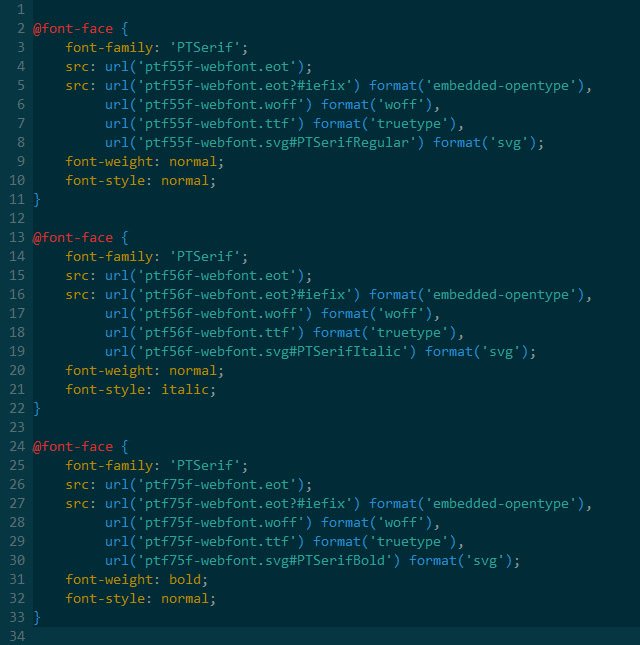
De nem véletlenül vannak ott a font-face deklarációs blokkok végén azok a font-weight és font-style tulajdonságok! Mindhárom betűkészlet ugyanahhoz a betűtípushoz tartozik, csak eltérő változatok — miért ne lehetne őket a definíciókban is összekapcsolni és megadni, hogy melyik melyik változat? Nos, lehet. Így:

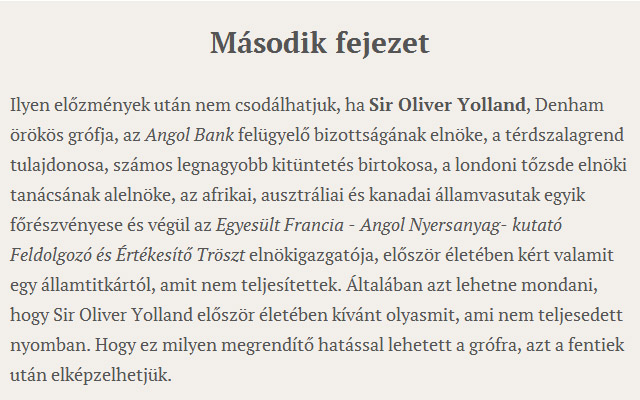
Először is mindhárom blokkban azonosra módosítjuk a betűkészletek hivatkozási nevét (de az src-kben lévő részeket békén hagyjuk), aztán a dőltnél a font-style-t írjuk át italic-ra, a félkövérnél pedig a font-weight-et bold-ra, és a szöveg tulajdonságai között se felejtsük el megváltoztatni a PTSerifRegular-t arra, amit itt megadtunk. Az eredmény:

A dőltbetűs részek gyönyörűek, a félkövérek pedig jóval kevésbé szőrösek. Hazaértünk, mint a láthatatlan légió.
Dolan pls
Innentől kezdve a böngésző már tudni fogja, hogy mikor melyik betűkészletet kell elővennie, mi pedig önfeledten örülhetünk annak, hogy elfecséreltünk másfél órát az életünkből egy olyan problémára, ami rajtunk kívül a világon pont senkit nem bosszant.
A lényeg az, hogy ott belül te tudod, és ez a lényeg. Vagy ezt már mondtam?
Lohl27 @
Na ma is tanultam valamit. :)
SztupY @
Érdemes hozzátenni, hogy ha olyan fontunk van, aminek több vastagsága van (pl. Roboto, Leto), akkor a font-weightnél betűk helyett számokat is megadhatunk, pl. 100 a legvékonyabb, 400 a nomrális, 700 a félkövér, 900 meg a black változat. És akkor végig következetesen tudjuk használni a fontot akkor is, ha a célszemély gépén az egyébként fenn lenne.
Meg akkor is ha FF3.0-át használ és nincs font-face.
Nfol @
@SztupY: Igen, így van. Egyébként valahol olvastam olyat is, hogy ha webfontot használsz, akkor a font-stackbe nem érdemes beleírni az adott font lokális változatát, mert a telepített változazok nem feltétlenül egyeznek meg azzal, amit te teszel elérhetővé.
SztupY @
Ja, az utóbbi pl. akkor hasznos ha valaki elhatározza, hogy készít egy programot, amivel az ő/ű mentes fontokból ő/ű-vel rendelkező fontokat lehet létrehozni. Automatikusan.