It’s li-ing
Mai említésre méltó megfigyelésem, hogy a véletlenül lezáratlanul hagyott HTML-elemeket az összes böngésző megfelelő módon bünteti, a Google Chrome azonban kitalálja, hogy mit szerettél volna igazából és kijavítja a hibádat:

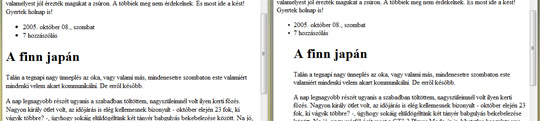
Balról Chrome, jobbról Internet Explorer 8, a bűnöm annyi, hogy a kódban lehagytam a felsorolásos listát lezáró taget. Az IE8 szépen alkalmazza a listára vonatkozó alapértelmezett behúzást a következő elemekre (nem érdekli, hogy a befoglaló elem közben véget ér, de figyeljük meg, hogy a díszítőelemet már nem teszi elé, elvégre az nem listaelem), a Chrome meg nem, mert szerinte a listát tartalmazó elem le van zárva (ez igaz), ettől kezdve minden rendben, folytatódhat a sörözés.
Nem vettem volna észre, ha a HTML5-ös dolgokhoz nem kellene patkolni az IE8-at, úgyhogy aki szerint az IE semmire nem jó, annak itt egy ellenérv.
(Persze használhatnék rendes szövegszerkesztőt, ami egyből jelzi az ilyen hibákat, de erről majd egy másik posztban.)
SztupY @
És tudtad, hogy ha P-be ha DIV-et raksz, akkor, mivel ilyet nem enged a doctype a chrome-ban a DIV valójában a P után fog kerülni (developer bar szépen így is mutatja), tehát ha lenne egy CSS-ed, ami "P DIV" jellegű, akkor az sose fog teljesülni. Remélem még sosem őszültél meg emiatt eddig (vagy mindig is tudtad) :)
Nfol @
@SztupY: Ez igen szép, de egyáltalán, minek raknék p-be divet?
Legutóbb egyébként azzal szívattam meg magamat, hogy a saját gépen lévő weblapon relatív linkeket használtam és egyik sem működött, tehát nem volt se stíluslap, se képek, hússzor átnéztem a linkeket meg a könyvtárakat, mire rájöttem, hogy a fejlécben nem volt kommentbe téve a base tag.
SztupY @
generált kódokban bármi megeshet (és css-ben sem kell explicit "p div", elég ha valami oylasmi van, hogy "#stuff .infobox", ahol a stuff véletlenül p, az infobox meg véletlenül div). Mellesleg nem csak itt van gond, hanem bármilyen olyan kombinációban, amit a doctype nem enged, de xml-ként azért valid. (pl. a-ban div, vagy bármi más hülye kombináció)
Zol @
ÚrIsten ti meg miről beszéltek? :D Bedobtam gyorsan google translatebe, de így a magyarra fordításnál ezt dobta ki:
有事情發生,生成的代碼(而不是在CSS中應明確的“格P”字,這是不夠的,如果有什麼 oylasmi的“東西。信息框',其中p偶然的東西,有機會信息框格)。順便說一句,有一個問題,而不是只有在這裡,但任何組合的doctype不離開,但由於 XML是有效的。 (例如,在一個分區,或任何其他愚蠢的組合)
JonC @
ennek örömére ma én is írok egy remekbeszabott postot a SAP RFC-kapcsolatainak, gateway-paraméterezéseinek, és spool request kezelésének csodálatos világáról :D
Nfol @
@JonC: Engem az is érdekel. :)