Inspector Dim
Tegnap este jött elő az a furcsa jelenség egy készülőben lévő honlap dajkálása közben, hogy az 1000px szélességűre állított page-wrap azonosítójú befoglaló elem elkezdett szűk lenni vállban, pedig a benne lévő 300px és 640px széles diveken semmit nem módosítottam. Így viszont lett szép gördítősávom alul-felül.
Érdekessége a problémának, hogy ez csak és kizárólag Google Chrome-ban van így, más böngészőkben (még IE8-ban is!) elférnek a belsőségek, illetve néhány oldalnál ott sem (de nem leltem az összefüggést).
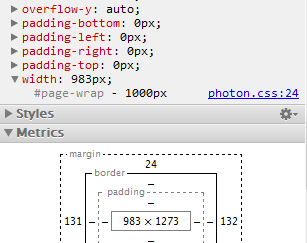
Aztán az Inspector Computed Styles nézetében megláttam ezt:

Amint látható, a page-wrap elem szélessége 1000px-nek van definiálva, de csak 983px szélesen jelenik meg. Szuper! Már csak tudni kellene, hogy miért! Ötletek esetleg? A leendő megoldást azon melegében leközlöm.
Dicska @
Hmm, előző kérdésem megválaszolva.
Először azon gondolkodtam, hogy a jobb oldali csúszka szélességét vonogatja le, de rájöttem, hogy az egetverő marhaság. Viszont az is, hogy így működik. A google nem adott értelmes találatot. Titkolózunk?
Nfol @
Mintegy tíz perce birtokomban van a tudás, de olyan fakerék egyszerűségű, hogy szégyellem is leírni.
Szóval kikommenteztem az összes elemet az oldalon, aztán egyesével visszaengedtem őket, közben nyomkodtam az F5-öt, hogy lássam, melyiknél romlik el. Kiderült, hogy egy br tag okozza, ami miatt az egyik doboz szélesebb lett a kelleténél (x+0 != x?). Ez még mindig nem magyarázza meg, hogy ettől a mellette jobbra lévő másik doboz miért csúszott el balra, mindenesetre kiszedtem a br-t és így eltűntek a gördítősávok.
Jó móka volt, sokat nevettem.
Dicska @
Sejtem, persze Szülői kapcsolatok emlegetése nélkül: ). Örülök, hogy rendbejött